Facebookページの縦スクロールバー
Facebookページ内welcomeページの縦スクロールバーを消すのに、「FB.Canvas.setAutoResize」と言うのを使っていたのですが、実は2012年1月1日でサポートが終わっていたのですね。
割と最近まで表示されていたのでうっかり調査不足でした。
そして、縦スクロールバーがしっかり表示されてるし。
setAutoResize() → setAutoGrow()
に変更する事で表示されました。

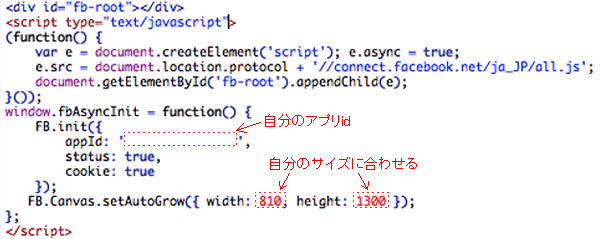
以下サンプルコード
<div id="fb-root"></div>
<script type="text/javascript">
(function() {
var d = document;
var e = d.createElement("script"); e.async = true;
e.src = d.location.protocol + "//connect.facebook.net/ja_JP/all.js";
d.getElementById('fb-root').appendChild(e);
}());
window.fbAsyncInit = function() {
FB.init({
appId: '',
status: true,
cookie: true
});
FB.Canvas.setAutoGrow({ width: , height: });
};
</script>
書き換えたら、縦スクロールバーは消えました。
Facebookは本当に仕様変更が多いので、注意ですねぇ・・・。





コメント